如何在Hexo中使用本地图片
本文于 1242 天之前发表,文中内容可能已经过时。
在hexo中新建.md文件写markdown的时候希望插入本地图片,而当使用hexo generate命令之后发现生成的网页中根本没有相应的图片。这个时候该怎么办呢?
办法一:从路径入手,虽然比较笨笨,但目前看来还算行之有效。
办法二:简单,使用图床服务。
如果我有两篇文章要写,第一篇标题是“如何撩妹”,第二篇的题目是“如何哄女孩开心”
办法一详细步骤如下:
在_posts路径下新建两篇文章对应名字的文件夹。当在markdown写文章的时候,把本地图片放到对应的文件夹里面。
文件夹结构如下所示:
_posts/
如何撩妹.md
如何撩妹/
如何哄女孩开心.md
如何哄女孩开心/
文章写好后,使用”hexo generate”命令自动生成静态网页。
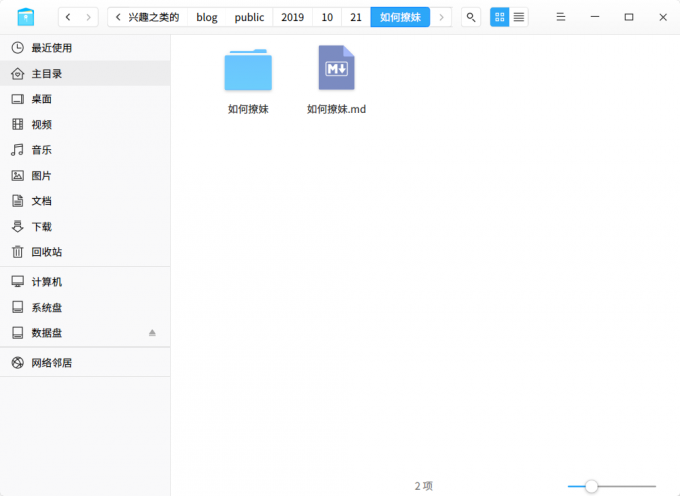
我们进入到“public”文件夹里面看,文章在“./2019/10/21/如何撩妹”和“./2019/10/21/如何哄女孩开心”这个文件夹里面。
一开始的时候文章.md文件和对应的图片文件夹是平行的,而这里跟文章同级的目录并没有对应的照片文件夹。
所以我们将“如何撩妹/”和“如何哄女孩开心/”这个文件夹从“source/_posts/“文件夹复制到对应的“public”文章目录下,和html文件同级。如图:

办法二详细步骤如下:
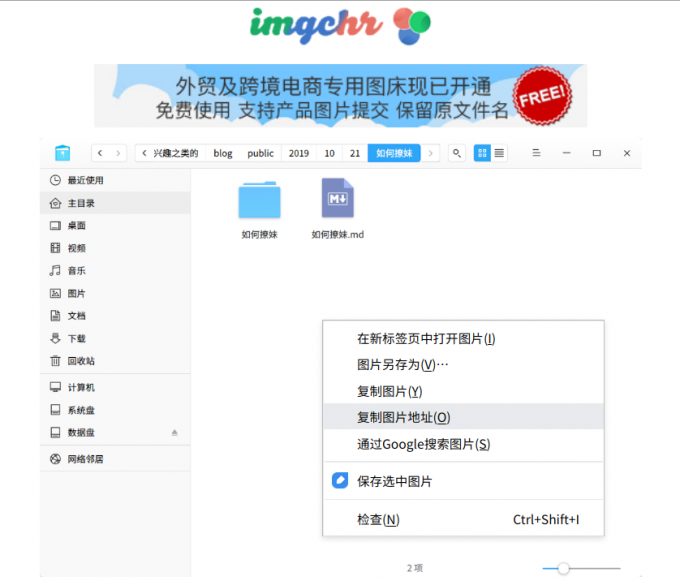
- 百度图床服务,我这里使用的是“路过图床“
- 注册一个账号
- 将要使用的图片上传到图床,可以得到图片的地址,如图:
- 接下来就能在markdown里面应用啦!

赏
 支付宝打赏
支付宝打赏
 微信打赏
微信打赏
 支付宝打赏
支付宝打赏
 微信打赏
微信打赏
赞赏是不耍流氓的鼓励